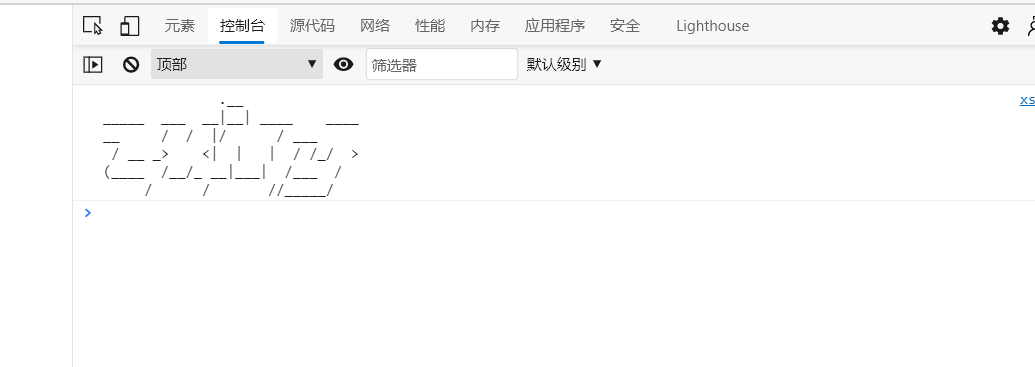
在浏览b站的时候打开控制台发现了有B站的logo,感觉很酷炫就寻找资料研究

感觉很酷炫就寻找资料研究,方法是使用console.log(),
定义和用法
console.log() 方法用于在控制台输出信息。
该方法对于开发过程进行测试很有帮助。
提示: 在测试该方法的过程中,控制台需要可见 (浏览器按下 F12 打开控制台)。
现在我们开始制作自己的:
console打印的文字是可以添加样式的,不过不是全部css效果都有效,这里只介绍一小部分样式。
是换行,可以将一个字符串设置成多行
%c标记之后的内容使用对应样式,格式如 console.log(’%c第一个样式%c第二个样式’,’css1’,’css2’); 如此对应
样式和普通的css效果基本一致,可以设置文字颜色,背景颜色,字体大小,间距,边距等等。还支持部分css3高级效果。
本地效果演示:
把代码放到一个文本中另存为html文件,浏览器打开控制台看到效果:

也可以使用定制banner的网站制作图形
http://patorjk.com/software/taag
http://www.network-science.de/ascii/
http://www.degraeve.com/img2txt.php把生成的字符复制到notepad++
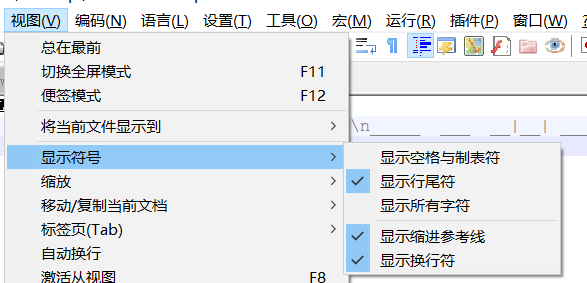
先设置notepadd++视图

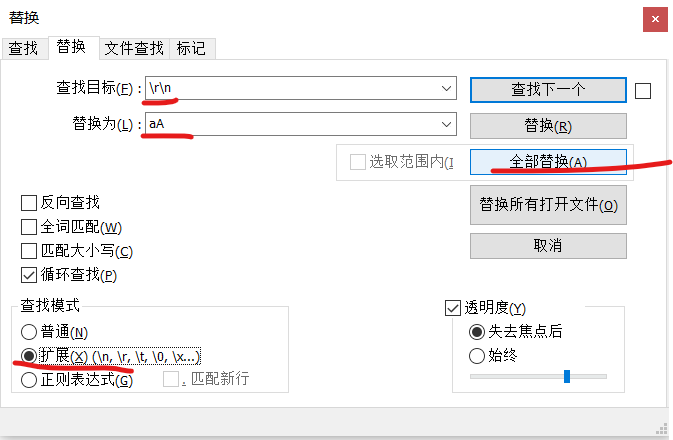
然后替换一些内容

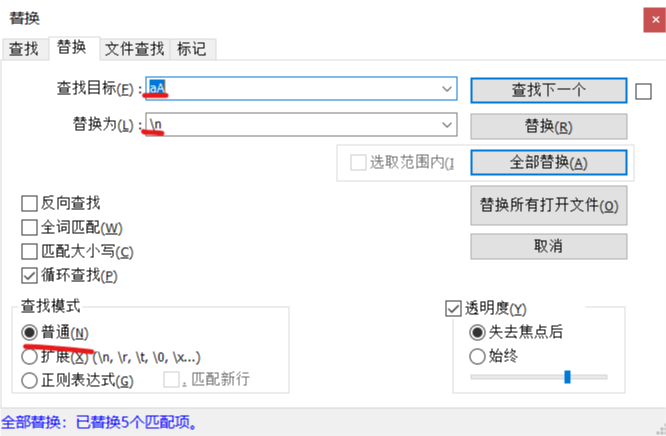
然后再把aA(这个只是过度,可以随意)在替换成\n

把这内容放在console.log()中
效果演示: